
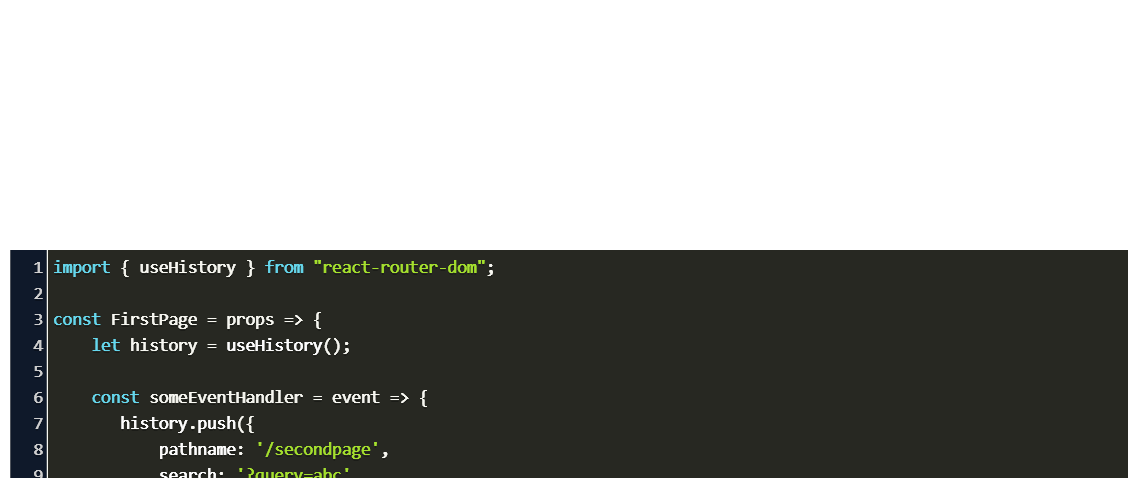
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

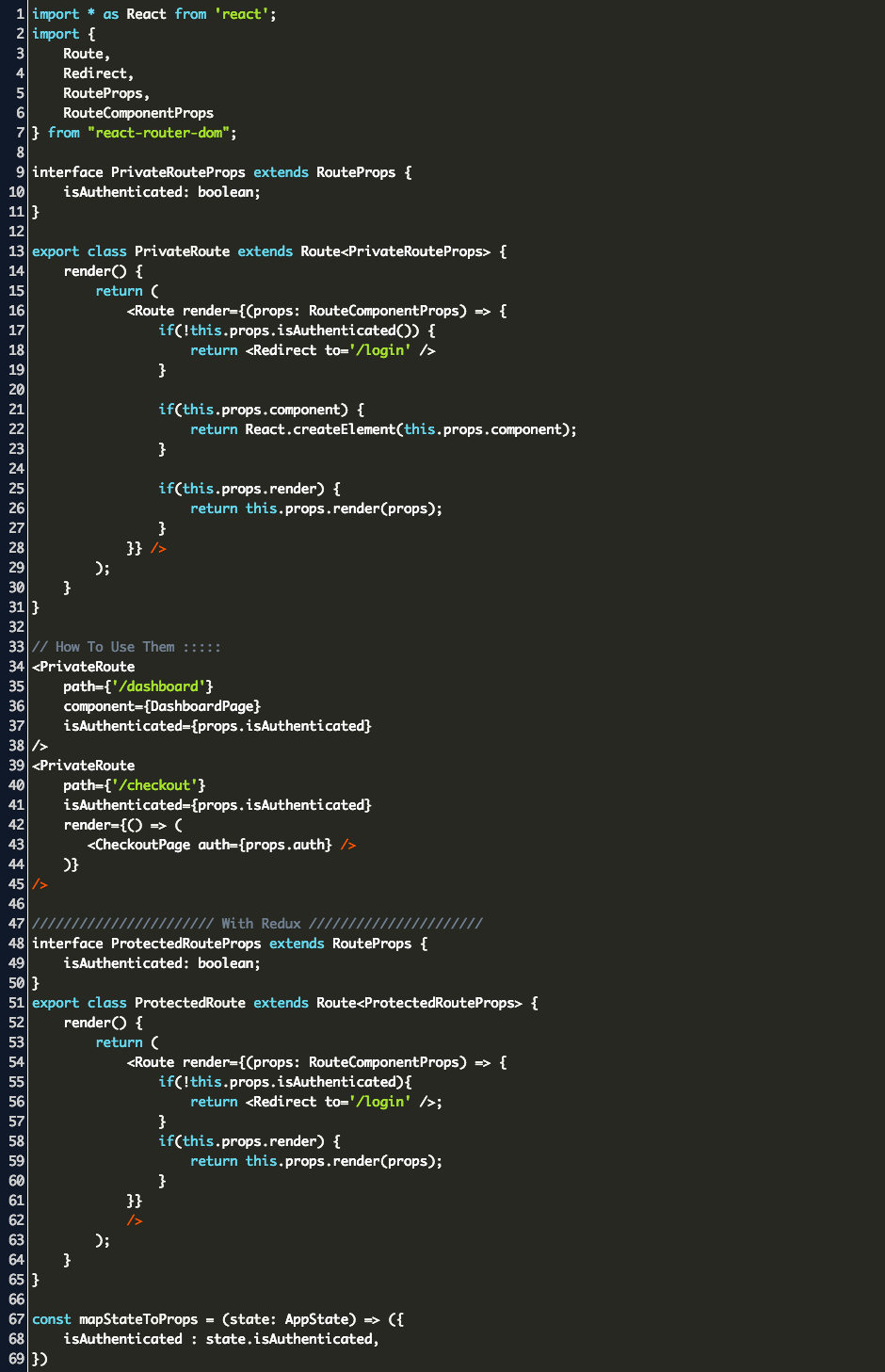
javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow














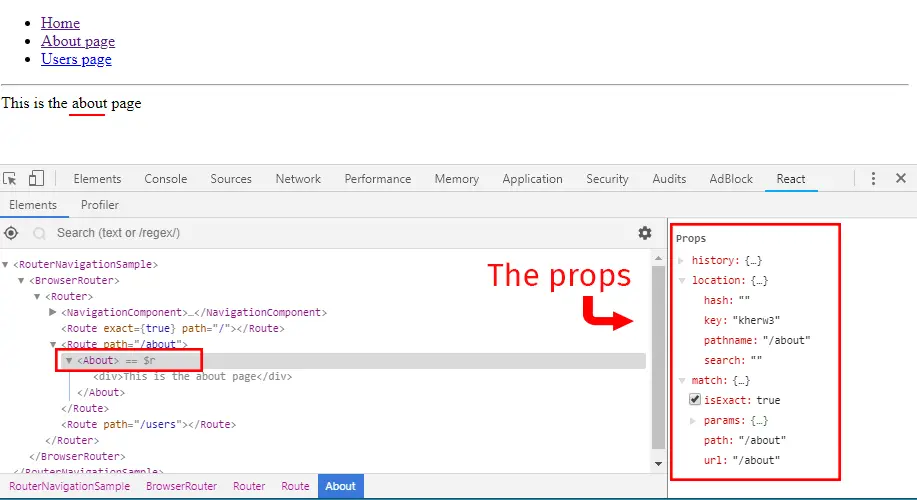
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)






