
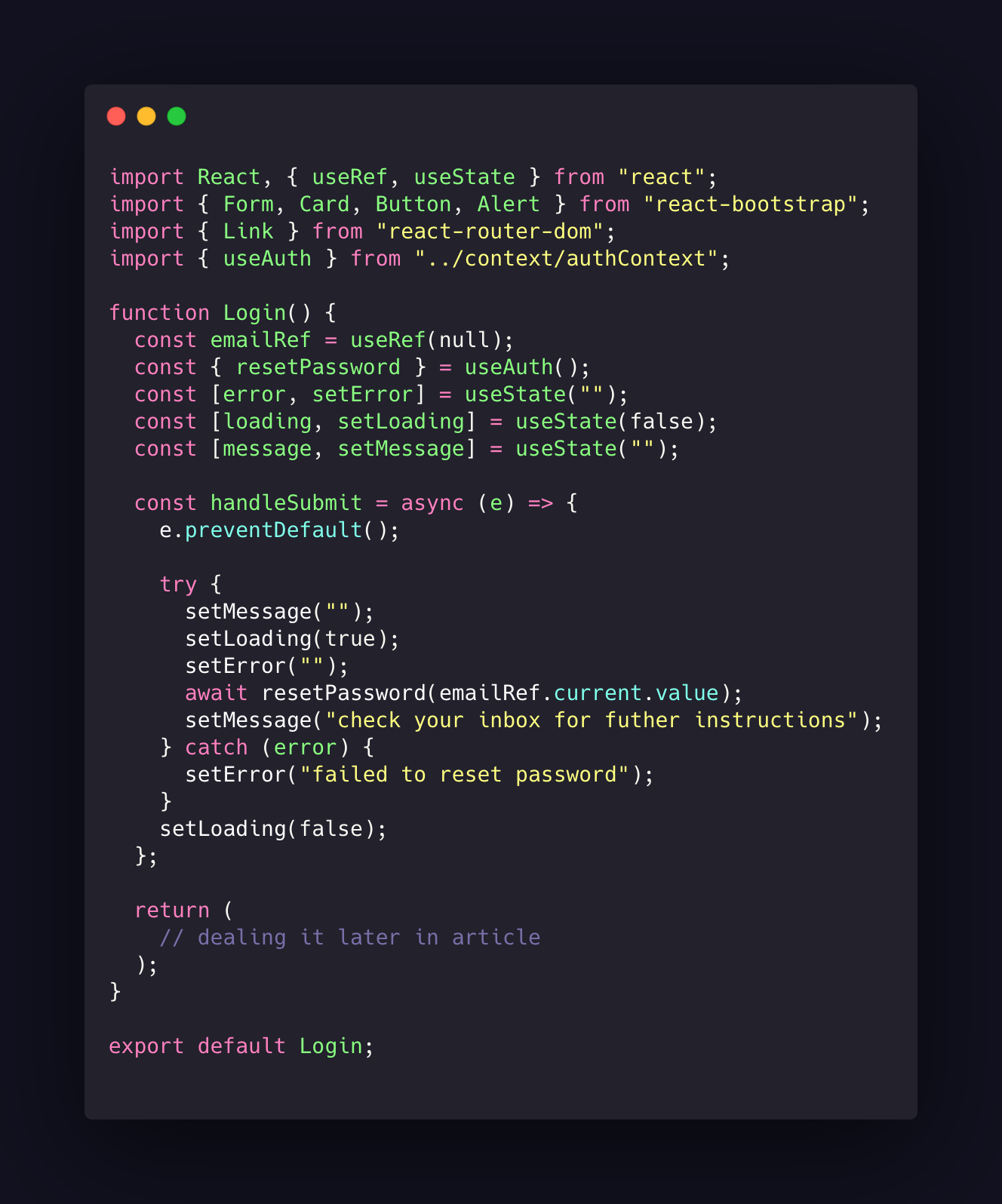
How to Set Up Firebase Authentication in React from Scratch | by Swayam Singh | JavaScript in Plain English

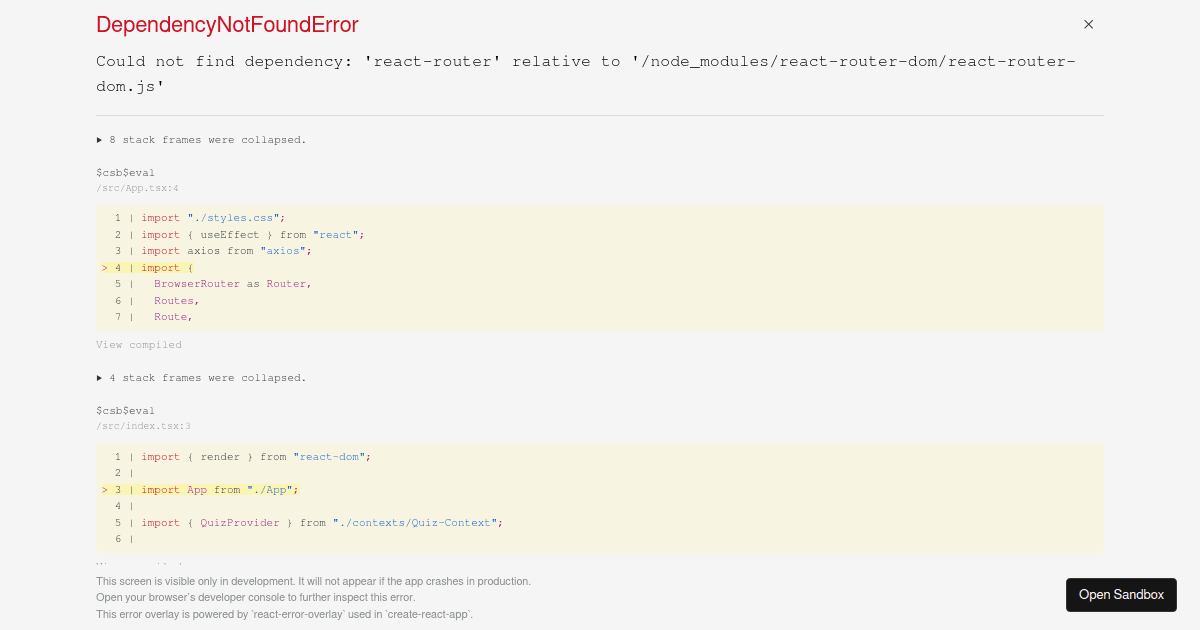
reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow

Instagram clone using React.js, Firebase, Material UI, React Router DOM, React Context API 🚀 | by Ameen | Medium

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow