
Building the World Bank data site as a fast-loading, single-page app with code splitting | Wiredcraft

7 | React Router 6 | Dynamic Routing | Code Splitting | React.lazy | Suspense | Code Malayalam - YouTube
The project is a twitter clone. React technology, React Router (Code Splitting), Sass. | BestofReactjs

reactjs - Code splitting with React.lazy, Suspense and react-router-dom doesn't work - Stack Overflow
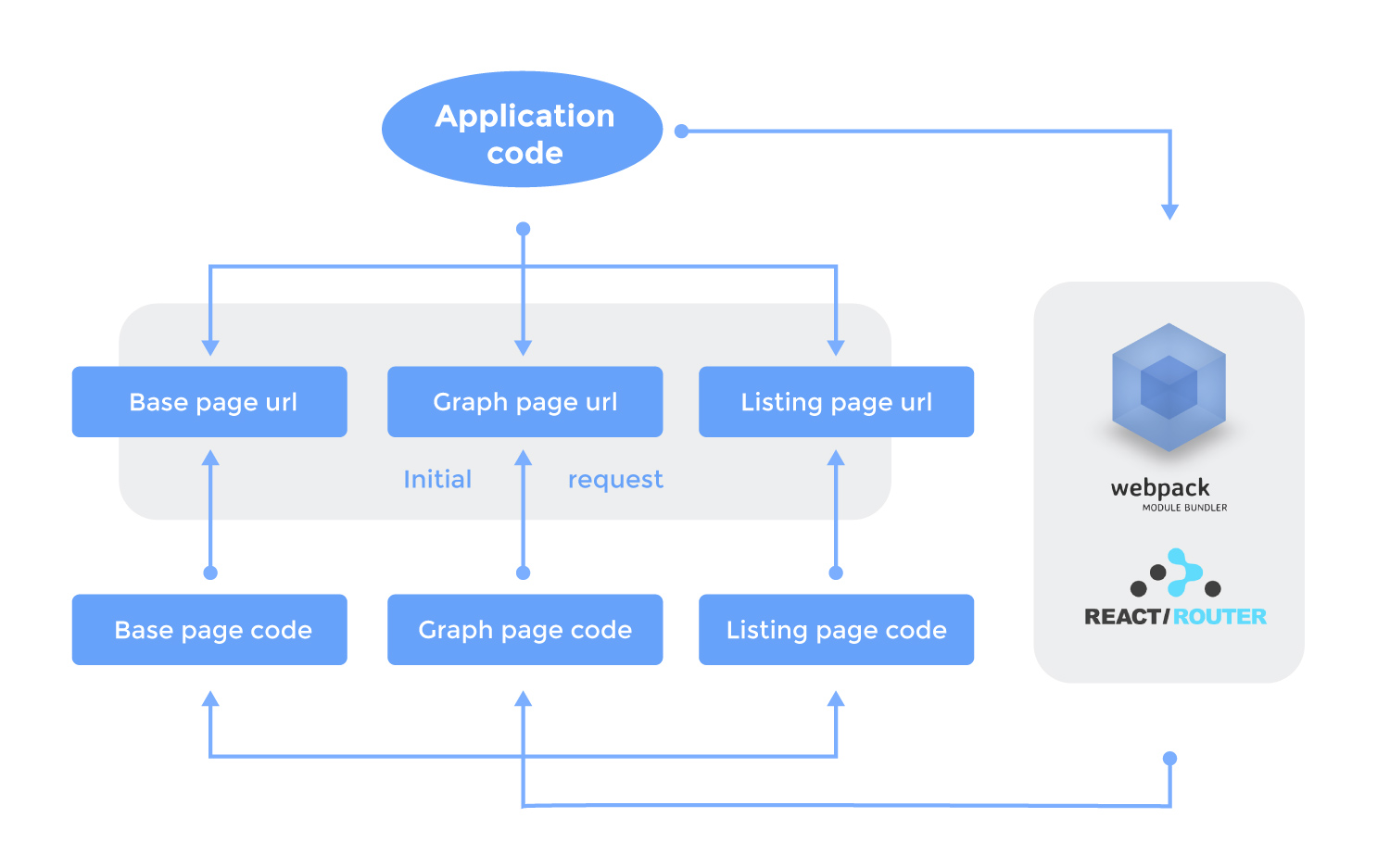
GitHub - rhernandog/react-webpack-code-splitting: Sample of React, React Router V4 and Webpack, using code splitting