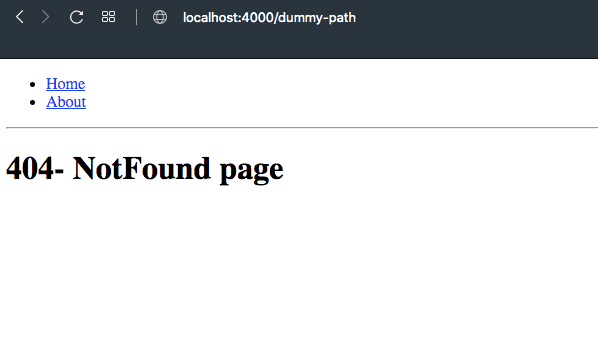
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

React tips — Handling 404 pages. Handling 404 pages is very easy with… | by Leonardo Bruno Lima | Medium

Private Route in react native not working on page changes. · Issue #8179 · react-navigation/react-navigation · GitHub